If you are in Software development, then Laravel is not a strange word to you. There could be a case that you need to gain more knowledge of this emerging development framework of PHP and may be wondering why it is making headlines. Here, we are bringing in a blog with everything about Laravel that you should know—Are you excited to read more? Scroll down!
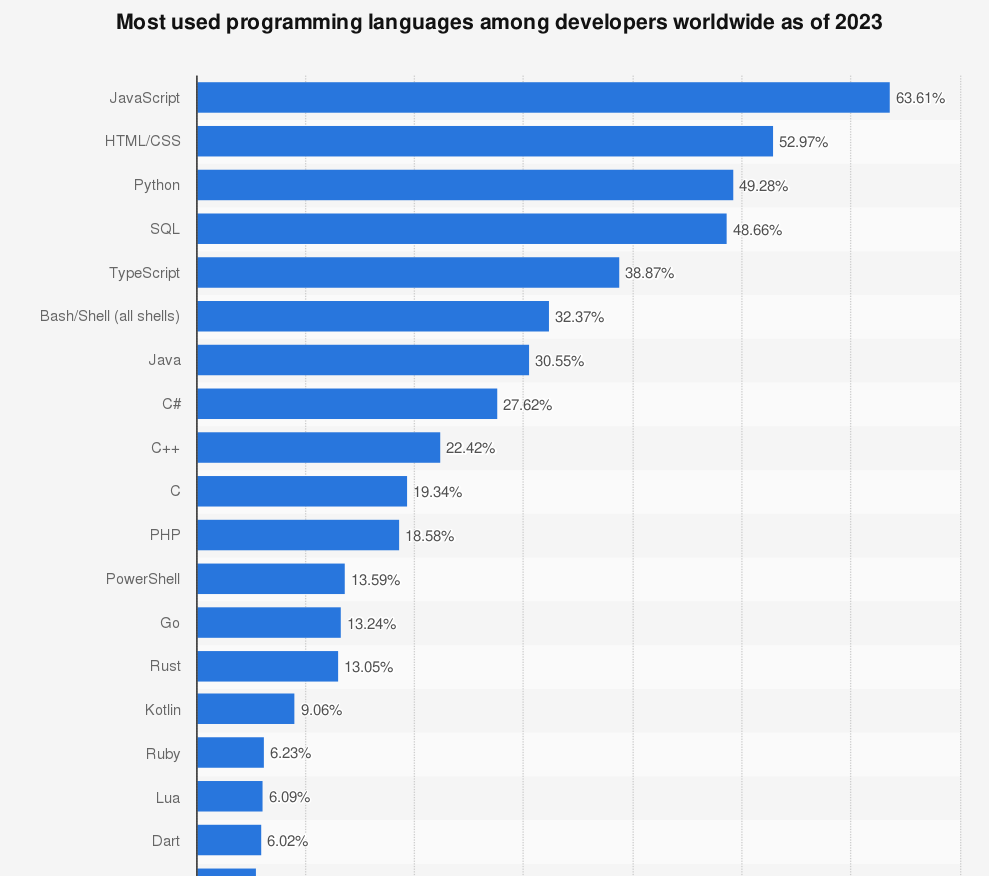
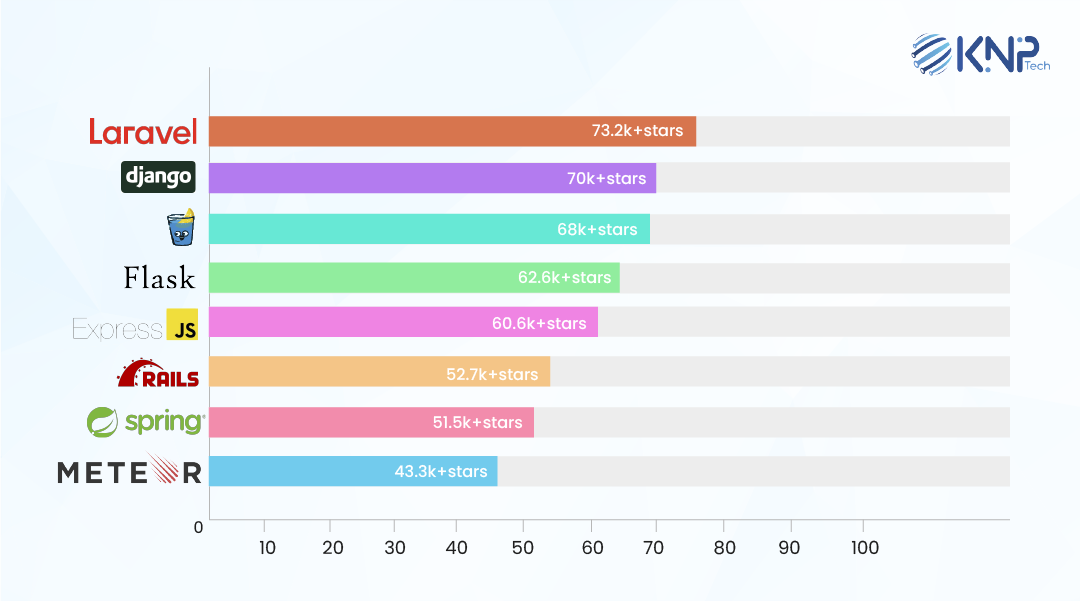
According to Statista (2023), Laravel has become the leading PHP backend framework used to develop complex projects for clients. Let’s unveil this to the next level with some fastened facts and figures. Now that you have gained interest in knowing more about the Laravel framework and some emerging trends associated with Laravel, which are set to reign 2024 entirely.

Starting from the Core, PHP
We believe in learning; we should always start from scratch; that’s why we thought before you know about Laravel, let’s understand PHP. Defining PHP, it works out as a Hypertext Preprocessor, a server-side scripting language used to power various internet applications, including websites and mobile apps. It processes data sent between a client (a website visitor) and a server, allowing for dynamic content generation rather than static pages. The output generated by PHP scripts gets combined with HTML elements to form complete web pages before being delivered to browsers for display.
Now, let’s discuss how PHP relates to Laravel Framework. As mentioned earlier, Laravel is a PHP web application framework that simplifies backend web development. Since Laravel leverages PHP for its core operations, it cannot separate its connections. They depend on one another like a car relies on gasoline to keep running. With PHP, Laravel could exist; conversely, if you aren’t using Laravel, you can work solely with plain old PHP. Both technologies play crucial roles in modern Web development, helping dev teams produce high-quality projects quickly and efficiently.
What Do You Mean by Laravel Development?
Laravel Advancement indicates utilizing the PHP web designer called Laravel to make sites and applications. In simple words, frameworks are instruments that make the interaction more straightforward while composing code for an undertaking. For Laravel, these elements help to simplify it while involving data sets and servers for creating sites that change consistently. When we talk about Laravel development, it implies utilizing supportive instruments to create something great on the Web. These jobs could be primary sites or more confusing web applications like online shopping or virtual entertainment organizations. Laravel makes web advancement more straightforward, helping software engineers work quickly without stalling in coding undertakings. Many individuals use this well-known device when working on new internet-based projects. Because of its reliability, Laravel has emerged as a robust framework with the capacity and audacity to change the world of web development entirely.
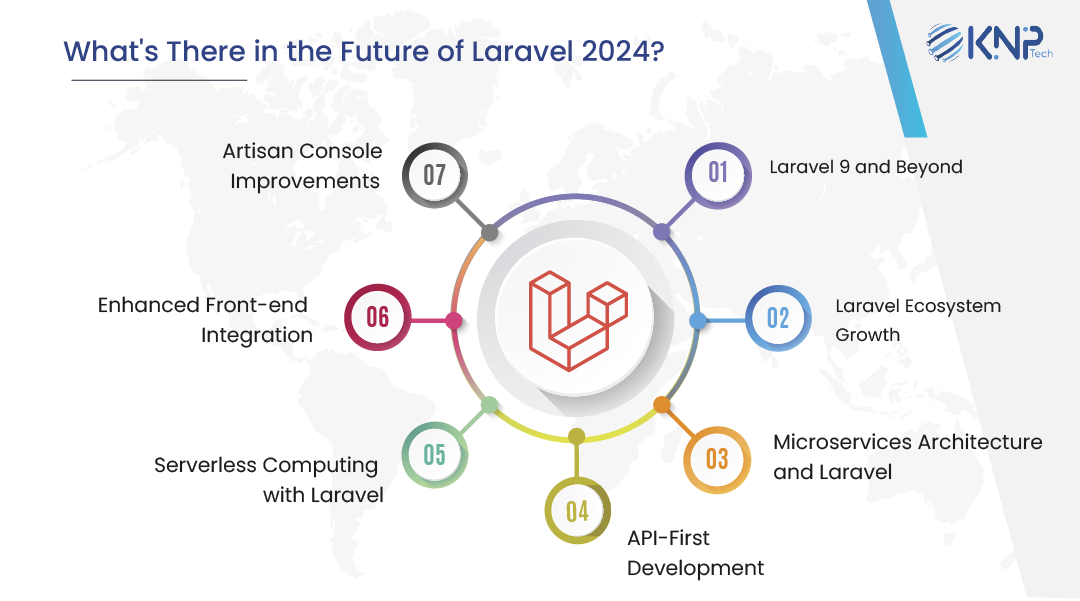
Let’s Explore Laravel 2024 Trends
Here is the list of 12 Top trends that we see Laravel may bring forth in 2024 and set to reign:

Microservices Architecture
The principal pattern related to Laravel is Microservices engineering. It is anticipated to get some forward movement in 2024 because it empowers engineers to plan exceptionally versatile and vigorous projects by helping them sort things into more modest and manageable parts. Microservices design is a technique for making programming frameworks out of inexactly connected, accessible administrations. Laravel, a well-known PHP structure, has various capabilities and devices suitable for microservices engineering. This Microservice Architecture is one of the best trends in 2024.
A Serverless Structure from Laravel
Serverless engineering will continue being a moving subject in 2024. Laravel engineers can use serverless innovation to decrease the intricacy of utilization arrangement and upkeep, consequently setting aside time and cash. Serverless engineering is an approach to building and running applications and distinct websites and services without the server requirement. One can use Laravel, a notable PHP system, to foster serverless applications with the assistance of administrations like AWS Lambda or Google Cloud Capabilities. This second trend is here to stay for as long as it is in the future, and it will save ample money for the upcoming generations.
Real-time Applications
Applications that will run in real-time will turn out to be more common in 2024, and Laravel’s help for web sockets and event organizing will permit engineers to make responsive and connecting ongoing applications. Real-time applications require quick and immediate updates to be apparent to the client. A few elements and instruments/frameworks given by Laravel, a pervasive PHP structure, can be used to make continuous applications.
Cloud-Native Applications
Cloud-local applications are supposed to be a vital pattern in 2024. Laravel engineers can fabricate versatile and robust applications using cloud administrations like AWS, Purplish Blue, and Google Cloud. Cloud-local applications are planned and created to run on a cloud framework, making the most of cloud stages’ adaptability and unwavering quality. Laravel, a broadly utilized PHP structure, is reasonable for making cloud-local applications that can work on various stages.
Laravel Headless CMS Open-source
Laravel Headless CMS engineering is acquiring notoriety as it permits designers to isolate the substance from the show layer, giving greater adaptability and agility in building applications.
Laravel has headless CMS like Strapi, Directus, and Contentful, empowering engineers to fabricate dynamic and adaptable applications.
Laravel Headless eCommerce
With the ascent of web-based businesses, Laravel engineers search for headless CMS web-based business arrangements to oversee item indexes and client information without directing the frontend insight. Laravel Produce offers a consistent organization process for headless internet business CMS, making it simple for engineers to prepare rapidly.
GraphQL API
GraphQL is a question language for APIs that permits engineers to recover just the information they need, lessening the network above and further developing application execution. Laravel designers can use GraphQL to assemble effective and adaptable APIs. GraphQL is a question language for APIs that Facebook created. It gives a flexible, effective, and robust way to deal with questioning information from a programming interface, and it’s becoming progressively well-known in the local engineering area. Laravel is a famous PHP system that engages engineers to construct GraphQL APIs proficiently and oversee unpredictable inquiries and changes.
Artificial Intelligence and Machine Learning
Laravel engineers can use simulated intelligence and AI advancements to fabricate intelligent applications that can learn and adjust to client conduct and inclinations. Artificial consciousness (computer-based intelligence) and AI (ML) quickly develop fields that change how organizations work. By utilizing Laravel, a broadly used PHP structure, it is feasible to make artificial intelligence and ML applications that empower information investigation, prescient displaying, and task robotization.
Progressive Web Apps
Moderate web applications (PWAs) give a portable-like experience to clients while offering the comfort of a web application. Laravel designers can use PWA innovation to assemble exceptionally responsive and connect with web applications. Moderate Web Applications (PWAs) are web applications that give clients a portable-like experience while utilizing the capacities of current internet browsers. Laravel, a broadly utilized PHP structure, can fabricate moderate web applications (PWAs) that permit disconnected use and can be introduced onto clients’ gadgets.
DevOps
DevOps practices, for example, persistent mix and constant organization, will become progressively famous in 2024. Laravel designers can use DevOps practices to smooth out the turn of events, testing, and arrangement of their applications. DevOps is a bunch of practices that join programming advancement and IT tasks to work on the speed and nature of programming conveyance. Laravel, a broadly embraced PHP system, upholds the making of uses that flawlessly coordinate into a DevOps work process.
Security and Privacy
With the rising spotlight on information protection and security, Laravel designers should focus on building secure and robust applications. Laravel’s underlying security highlights, for example, secret word hashing, encryption, and CSRF assurance can assist engineers with building specific applications. Security and protection are essential contemplations while creating web applications. Laravel, a broadly utilized PHP structure, offered a scope of capacities and suggested rehearses to get and shield the protection of uses.
Blockchain
Laravel designers can use blockchain innovation to construct secure and decentralized applications that give straightforwardness and changelessness. Blockchain is a disseminated record innovation that offers a solid, straightforward, and sealed approach to recording exchanges. Using Laravel, a notable PHP structure, can improve utilizations in view of blockchain innovation. Combining Laravel with blockchain can turn revolutionary and bring exceptional development in the blockchain industry.
Low-Code Development
Low-code development during the advancement stages is acquiring fame as it permits designers to fabricate applications rapidly and proficiently without composing lengthy and complex code. Laravel designers can use low-code improvement stages to simulate applications quicker and productively, and that’s just the beginning. Low-code improvement is a product improvement approach that utilizes visual connection points and intuitive instruments to make applications with negligible coding rapidly. Laravel, a well-known PHP structure, can be used to foster low-code applications.
Conclusion
Generally, the mix of these distinct Laravel trends has pursued Laravel, a famous decision among designers for web application improvement. Its convenience, security highlights, versatility, and solid local area support make it a dependable and effective structure for building custom web applications. Laravel is set to reign the future of web applications as it is versatile, can be modified in different forms, and can support distinct applications.
In simple words, Laravel is one of the fastest developing PHP systems today, flaunting a vast and dynamic local area of engineers adding to its development. With its emphasis on present-day advancements and best practices, Laravel has astounding possibilities. It is expected to keep advancing close to recent trends in web advancement and will assist developers in many ways.
FAQs
Question: 1 What is Laravel?
Answer: Laravel is a free and open-source web application system written in PHP and customized to develop web applications following the model-view-regulator (MVC) structural pattern. It offers vigorous usefulness expected to build intricate and dynamic applications at a lower cost than others.
Question: 2 What are a few advantages of utilizing Laravel?
Answer: Laravel has offered various advantages for engineers and entrepreneurs. Some of them incorporate superior security using underlying assurance against everyday assaults; worked on task robotization through craftsman order line apparatuses; expanded designer efficiency attributable to convenience and huge pre-introduced libraries; upgraded execution civility of inbuilt storing; improved organization using zero free time updates and programmed movement of the executives; better Web optimization rankings on account of Cutting edge templating motor help and finally, admittance to a broad local area of experienced engineers who add to the stage of development and support.
Question: 3 What is the future viewpoint for Laravel?
Answer: Laravel is one of the fastest developing PHP systems today, flaunting a vast and dynamic local area of engineers adding to its development. With its emphasis on present-day advancements and best practices, Laravel has astounding possibilities. It is expected to keep advancing close to recent fads in web advancement and stay famous among engineers looking to fabricate top-notch web applications.
Question: 4 What are the new Laravel trends in expanding Laravel development?
Answer: A few of the latest things are impacting Laravel development. First, there is a shift towards moderate web applications (PWAs), which expect to consolidate the advantages of work area and versatile encounters inside a solitary application. Second, headless WordPress locales are gaining momentum, decoupling frontend and backend functionalities to make more performant and secure sites.
Question: 5 How does Laravel focus on the security of Web applications?
Answer: Laravel accentuates security by integrating highlights, for example, safely putting away hashed passwords, safeguarding against CSRF assaults, and protecting against SQL infusion and cross-site pre-arranging dangers. Moreover, Laravel offers approval systems, encryption abilities, and secure client confirmation to guarantee the accuracy of web applications.