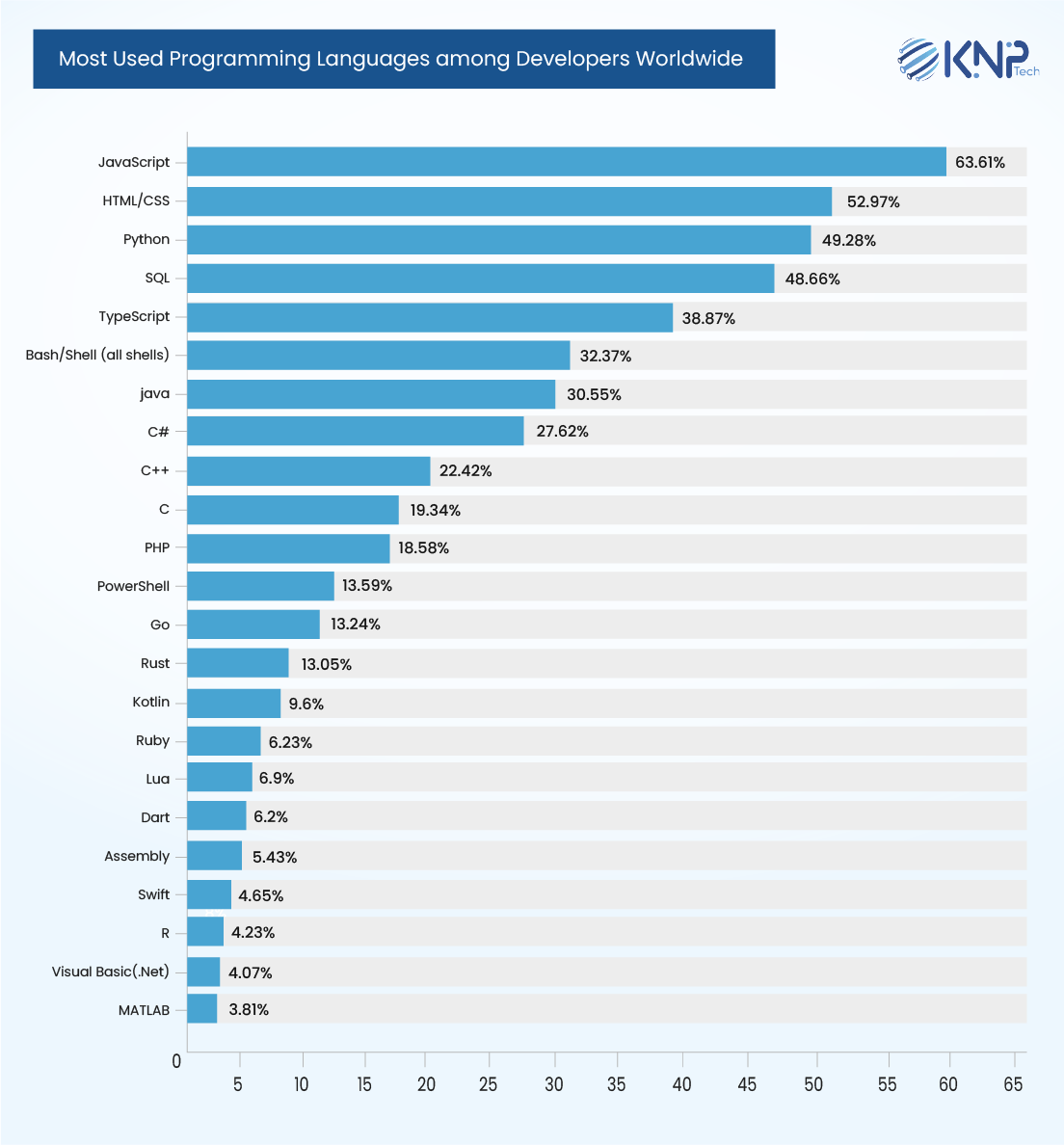
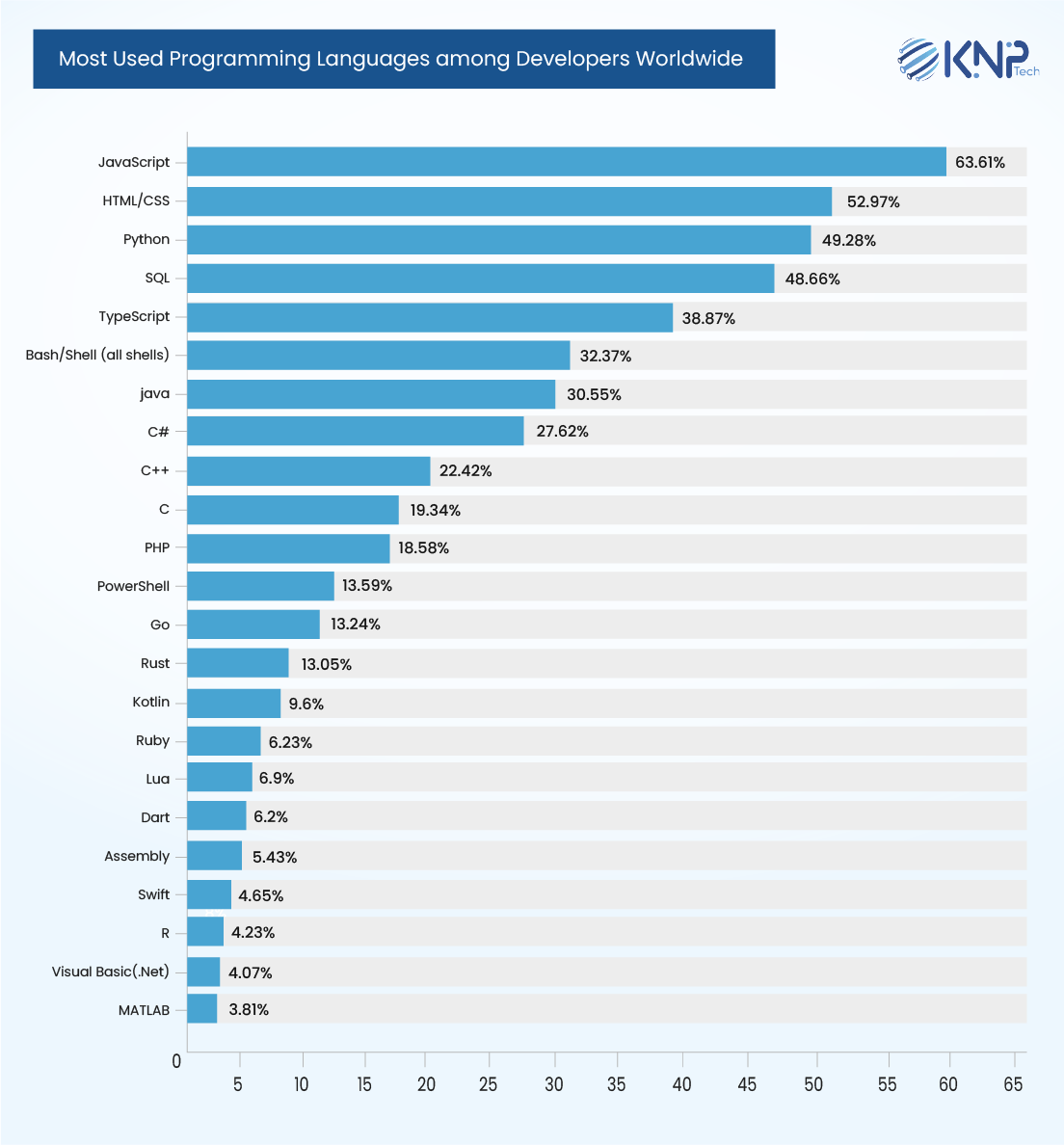
Hey Reader, As the title suggests this blog is all about Python application examples. But, Do you know! Nearly 50% of the developers rated Python as the most used programming language.
We are not saying this! Statista’s report tells this!

Python the language adored for its syntax and user-friendly nature has quietly emerged as a coding giant. From the algorithms that drive Netflix’s personalized recommendations to the robots streamlining Amazon warehouses Python’s influence can be seen everywhere. Join us on a journey as we explore the captivating realms where Python excels, showcasing real-world applications that are revolutionizing our world one line of code, at a time.
Prepare to uncover the secrets, behind Python-powered wonders like Instagram’s enchanting filters delve into the simulations supporting NASA’s space missions, and witness the algorithms orchestrating trades on Wall Street.
This is where Python truly shines. We have an invitation to witness its awe-inspiring creations. There are instances of web applications utilizing Python.
What is the Python Programming Language?
Python is a programming language that has gained popularity in the coding community. It is considered level and versatile making it a favorite, among developers.. What exactly is Python? Why has it captured so much attention?
Imagine a language that’s:
• Easy to learn and read:
Python syntax is quite straightforward to understand often resembling English. This aspect makes it ideal for individuals to program well as experienced programmers as it enhances the readability and manageability of the code.
• Versatile:
Python is a programming language that can handle tasks, including web development, data science, machine learning, and scientific computing. It offers a range of libraries and frameworks that expand its capabilities further.
• Powerful:
Don’t underestimate the Python beginner facade. This programming language has the prowess to tackle tasks and substantial projects, with finesse and efficiency.
Imagine Python as a tool in the coding realm, to a Swiss Army knife. It possesses adaptability, strength, and the ability to handle any challenge you present it with.
Python Application Examples
Python’s versatility extends to a wide range of industries and applications. Here are some captivating examples that demonstrate its real-world impact:
• Web Development:
Crafting Dynamic Online Experiences
Developers can leverage frameworks such, as Django and Flask to create scalable web applications effortlessly. These frameworks offer an approach and a range of tools that simplify web development tasks making it easier to go from idea to launch.
Renowned platforms, like Instagram, and Pinterest. Spotify relies on the capabilities of Python to drive their user-friendly interfaces, seamless content delivery, and personalized recommendations.
• Data Science and Machine Learning:
Unleashing Insights from Data
Pythons’ extensive libraries, for manipulating and analyzing data make it a preferred option among data scientists and machine learning engineers. NumPy, Pandas, and Scikit learn to work together effectively to handle data organization and perform calculations. Construct predictive models.
Noteworthy applications of Python in AI and machine learning include Netflix’s recommendation system Google’s advanced search algorithms, well, and the development of autonomous vehicles.
• Scientific Computing:
Exploring New Frontiers
SciPy and Matplotlib are highly proficient libraries, in performing computations, simulations, and generating visual representations. Python empowers researchers to address challenges and achieve significant breakthroughs. NASA extensively relies on Python for analyzing data obtained from space missions, weather prediction, and climate research. Its capability to handle datasets and create visualizations plays a vital role, in these domains.
• Automation and Scripting:
Streamlining Tasks and Workflows
Python’s simplicity and ease of understanding make it a great choice, for automating tasks and improving efficiency. It is extensively utilized in areas such as system administration DevOps activities, like automated deployments and testing automation.
• Education and Research:
Fostering Learning and Exploration
Python’s reputation, for being beginner-friendly and its wide range of libraries have contributed to its popularity as a language, for both teaching programming and conducting research. Its straightforward syntax and wealth of resources foster an environment that encourages exploration and experimentation.
• Game Development:
Creating Worlds of Entertainment
Pygame and Pyglet are libraries that offer developers the resources to design games featuring captivating visuals, immersive sound effects, and interactive components.
Popular games like Civilization IV and EVE Online have Python components in their development, proving their versatility in the gaming realm.
• Desktop GUI Applications:
Building User-Friendly Interfaces
Pythons GUI frameworks such, as Tkinter and PyQt empower developers to craft desktop applications with interfaces. These frameworks equip programmers with a range of tools for designing windows, menus, buttons, and other visual components enabling the creation of user desktop software. Various software applications like GIMP image editor and Inkscape vector graphics editor utilize Pythons GUI capabilities to provide tools, for creation and editing.
• Graphic Information Systems (GIS) Applications
Python’s flexibility is not limited to programming. It also plays a role, in Geographic Information Systems (GIS) by helping developers create tools for mapping, spatial analysis, and managing geospatial data. Python-based GIS applications are widely used in industries, for their versatility and effectiveness.
By leveraging Python’s capabilities developers can build robust GIS solutions that cater to the specific needs of each industry.
Some of the industries where these applications find application include;
• Urban Planning:
Python makes it easier to develop tools, for analyzing patterns, in development planning land use, and managing infrastructure.
• Environmental Monitoring:
Developers can utilize Python to create applications that can effectively handle and present data about shifts, climate trends, and the management of resources.
Navigation Systems:
Python is used to fuel applications that improve navigation systems offering mapping optimizing routes and delivering location-based services.
• Agriculture:
Python is widely used in the development of Geographic Information System (GIS) tools, for precision agriculture. These tools assist farmers in maximizing crop management monitoring soil health and planning irrigation in a manner.
• Emergency Management:
Python-driven Geographic Information System (GIS) applications play a role, in facilitating disaster response planning, allocation of resources, and timely monitoring, during emergencies.
• Wildlife Conservation:
Python allows for the creation of Geographic Information System (GIS) applications that can be used to track wildlife populations monitor migration patterns and effectively manage protected areas.
• Disaster Risk Reduction:
Python plays a role, in developing tools that help us evaluate and address the risks associated with calamities, like floods, earthquakes, and wildfires.
Python libraries commonly used in GIS applications include:
• Geopandas
• Folium
• Shapely
• Rasterio
• Pyproj
• Cartopy
• Basemap
• GDAL
• PostGIS (for integration with PostgreSQL databases)
Python’s popularity and wide range of libraries have made it a top choice, for GIS development. It offers the tools to tackle an array of spatial challenges, across different fields
Healthcare Applications
In the changing world of healthcare technology Python stands out as a powerful language that plays a significant role, in the development of various applications. Its ability to adapt and its wide range of library support make it a popular choice for tackling challenges in the healthcare industry.
Pythons involvement, in healthcare development, covers a range of applications including;
• Electronic Health Records (EHR):
Python is widely used in the development of user-friendly health record (EHR) systems enabling healthcare professionals to efficiently handle patient information.
• Health Informatics:
Python makes it easier for healthcare experts to combine and examine a range of healthcare data allowing them to obtain insights, for research and decision-making purposes.
• Medical Imaging:
Python is commonly used in the development of applications that process and analyze images assisting in the diagnosis and planning of treatments.
• Telemedicine Platforms:
Python enables developers to create telemedicine applications that are secure and dependable facilitating consultations and monitoring, between healthcare providers and patients.
• Clinical Decision Support Systems:
Python enables the development of systems that aid healthcare professionals, in making informed choices through the analysis of patient information and medical literature.
• Biomedical Research:
Python is extensively utilized in the field of bioinformatics and computational biology. It offers a range of tools that aid, in the processing and analysis of data as well as in activities such, as drug discovery and disease modeling.
• Healthcare Analytics:
Python’s ability to analyze data plays a role, in healthcare analytics. It assists organizations in extracting insights, from datasets enabling them to enhance performance and optimize resources effectively.
• Medical Device Integration:
Python allows for the integration of devices, with healthcare systems making it easier to monitor patients in real time and exchange data.
Python libraries commonly utilized in healthcare development include:
• PyTorch and TensorFlow for machine learning in healthcare applications.
• Dicom for handling medical imaging data.
• Scikit-learn and Pandas for data analysis and modeling.
• FastAPI and Django for building robust web applications.
• HL7 and FHIR for healthcare data interoperability.
Python’s accessibility, readability, and extensive community support position it as a valuable tool for innovating and advancing healthcare technology, ultimately contributing to improved patient care and outcomes.
• 7 Top Apps Made With Python
Pythons excellence, in web development has resulted in the birth of known and groundbreaking websites and applications that are widely used today. Let me highlight a few instances that truly demonstrate its capabilities;
• Dropbox
Dropbox is a known application developed using Python. Recently this used file hosting service underwent a transition, from Python 2.7 to Python 3 which was one of the largest migrations to Python 3 ever undertaken.
Dropbox, being highly popular worldwide can be easily installed on operating systems such as Windows, macOS, and certain Linux variants. It’s great that Python is versatile and compatible with platforms, like PC, Linux, and even PlayStation consoles.
• Instagram
Instagram, one of the mobile and web applications using Python stands out as a widely used social media platform. This app has revolutionized the world of photography and content sharing offering accessibility and widespread reach. It has sparked levels of creativity.
Reshaped marketing techniques. Instagram empowers users to capture, edit, and share photos effortlessly using a smartphone camera. With a user count of nearly 500 million people, it disproves any skepticism, about Pythons scalability in app development.
According to Hui Ding, an engineer at Instagram their engineering philosophy revolves around prioritizing simplicity –. That’s what Python enables developers to achieve.
They appreciate its user nature, simplicity, in coding practices, cleanliness, and practicality. Moreover, its popularity makes it easier to expand its engineering team
• Spotify
Spotify, the leading streaming service generates €10 billion, in annual revenue. As a player in the market, Spotify relies on Python for its development needs. The company chose Python for its efficiency and robust data analytics capabilities.
This allows Spotify to effectively handle features, like Radio and Discover which personalize music recommendations based on user preferences.
• Pinterest
Pinterest, the network that enables users to save and share images holds the position, among popular platforms, like Facebook and Twitter. To efficiently handle an amount of content Pinterest heavily relies on Python and Django. Interestingly Python has been a part of this application since its inception.
• Disqus
Python has gained popularity among applications and one particular application stands out. This commenting plug-in offers an efficient method to engage with an audience, foster discussions, and moderate incoming comments.
Due, to its usage Disqus holds a position, as one of the top examples of Python applications. It caters to diverse audience preferences by providing sign-in options and cross-site notifications.
In this case, Python makes full use of Django’s security features and regular security patches.
• Reddit
Python is not the first. Not the least, among the apps on our list. Reddit, a social news aggregator and discussion website is an example of a Python application. Although it was initially developed in Common Lisp Reddit eventually made the switch to Python due to its access to code libraries and greater development flexibility.
When you take a look at Reddit it’s like an anthill. As of 2022, this platform boasts 8.3 billion posts, comments, chats, and private messages. It has become one of the examples of successful Python applications.
On Reddit, registered users can share forms of content such as text posts, videos, and images across thousands of categories. They also have the power to vote content up or down based on their preferences. To ensure accessibility, for users worldwide Reddit utilizes a localization management platform that enables translation into 89 languages.
Again, Python manages the workload and complex functionality thanks to its “batteries included” approach.
• Uber
Last but not least in the section on Python application examples. Uber is undeniably one of the mobile apps developed using Python. Not only does it provide a ride-hailing service. It also offers additional services, like food delivery, peer-to-peer ridesharing, and bicycle sharing.
Because Uber operates in 785 areas with an estimated user base of 122 million people it’s clear that there are calculations beyond the human brain. Python comes to the rescue as it efficiently handles amounts of data and is user friendly making it a popular choice among developers worldwide.
These advantages make Python an obvious preference for companies seeking reliability, security, and global developer support, for their applications.
FAQs
1. Why is Python so popular for building web applications?
Python’s popularity in web development stems from its powerful frameworks like Django and Flask, which simplify development and handle common tasks. Its clear syntax, scalability, and vast library ecosystem further contribute to its appeal, making it ideal for building dynamic and robust web applications.
2. Can I use Python for data science and machine learning without any prior knowledge?
While some familiarity with coding is helpful, Python’s beginner-friendly nature and extensive libraries like NumPy, Pandas, and Scikit-learn make it accessible for learning data science and machine learning. Online resources and tutorials can ease the initial learning curve, and Python’s community is known for its supportive nature.
3. What are some practical everyday uses of Python beyond web development and data science?
Python’s versatility extends beyond these popular domains. You can use it for automating repetitive tasks like data entry or web scraping, creating scripts for system administration, and even developing desktop applications or games with libraries like Tkinter and Pygame.




 Retailers and brands are increasingly using live video to showcase products in real time. Live shopping events, where influencers or hosts present items while interacting with the audience, are gaining popularity.
Retailers and brands are increasingly using live video to showcase products in real time. Live shopping events, where influencers or hosts present items while interacting with the audience, are gaining popularity.